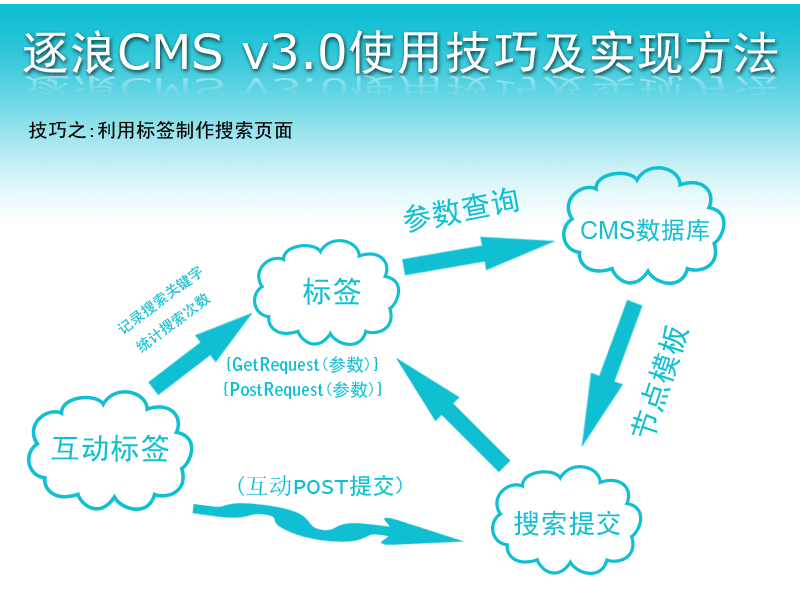
前不久论坛用户【土豆】发表了一篇文章《逐浪CMS v3.0使用技巧及实现方法,技巧之:利用标签制作搜索页面》(详见:http://bbs.zoomla.cn/showtopic-2191.aspx)颇受启示,原来逐浪CMS系统还可以如此强大,于是我认真研究了土豆先生发布的思路模型:

经过研究,发现在逐浪cms系统当中 给我们内置了一些搜索模块
但是有时候并不能够满足我们的需求,这时候就要使用到自定义搜索了
要实现自定义搜索的话需要了解一些form表单的和浏览器相关的应用知识
在我们做搜索的时候经常需要使用一些关键词 比如说你要搜索什么,是否有一些特定的条件
根据自己的需求来定,
具体的实现方式如下
1,首先我们 要绑定一个模板 用来显示我们的搜索结果显示页面的
在当中放入一个标签 加几个普通参数 用来接受页面传过来的参数
因为关键字是在页面的导航栏中传输的;所以会被浏览器编译为url的字符码
我们在接受参数的时候做好用还原url编码这个函数 在逐浪的扩展函数当中就有参数
当然我们还要接受参数了 只有接受到了我们才可以解码对吧 说以还需要用到一个扩展函数[ERR:未定义的系统标签(GetRequest(变量名)$}
这个函数是用来接受get 提交的 有点经验的人都会知道 get提交数据是在浏览器中传输的,我们在使用百度 或者Google的时候经常会在
浏览器当中看到一些很奇怪的字符码 好像这样http://www.google.cn/search?q=%E4%BD%A0%E5%A5%BD&meta=&aq=0&oq=nihao
%E4%BD%A0%E5%A5% 这些字符码就是被编译的过的url码了用于在页面直接传递信息,是我们可以看见的
而GetRequest(变量名)$} 中要填的变量名 要填的是 q
明白的人应该看得出来 q=%E4%BD%A0%E5%A5%BD
q是变量 =号后面的是值
我们这个将两个标签函数嵌套在一起用得到我们想要的值
让后把这个嵌套标签放在关键字里面 就变成我们的条件了 不过这种方法有一定的限制 和一定的安全隐患
首先 字符是明文传输的 可以被反编译出来
第二 因为各个浏览器的传输限制不一样 所以不能传输太多数据
当然还有另一种相对来说安全一些的传输方式
post方式
相比get要安全的多 他弥补了上面的两个缺点
post方式是经过加密的 而且是放在http的报头当中传送的 而不是在浏览器当中传输的
所以大小也没有限制,可以用于传输一些相对较大的数据(有时会被用于无组件上传)
实现方式 PostRequest(变量名)$}
到了这里我们就已经完成了大半了
另一半
就是我们的搜索框了
大致如下
<form method="get" action="目标页面">
<input type="hidden" name="nodeid" value="节点id"/>
<input type="text" name="(我们上面说到的)变量名"/>
</form>
后面的自己摸索吧
什么都说清了就不好玩了 对吧:)
从逐浪CMS的强大扩展应用中,我们感受到了何为开放性设计,在3.0发布之际奉献此贴以表景仰和支持。
最后告诫初学者们,对于一个专业的CMS来说,其功能是非常强大的,只有认真学习才能掌握,千万不要被学习中的拦路虎吓退,只有掌握真正的技术才能进步,有问题可以在论坛发贴,大家共同帮助、一起掌握。
另外,普通用户只要用系统内置的搜索功能即可,基于模型的搜索设计可以参照http://bbs.zoomla.cn/dispbbs.asp?boardid=17&Id=2068这个贴子开发,如果有特殊需要可以根据本贴方法实现,同时也欢迎其它逐浪CMS爱好者们贡献新方法、新技巧。
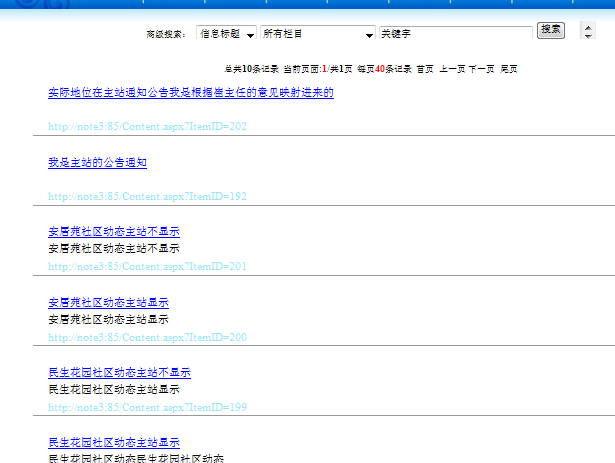
附:基于本思路建立的强大搜索功能:
 此主题相关图片如下:t-2.jpg
此主题相关图片如下:t-2.jpg

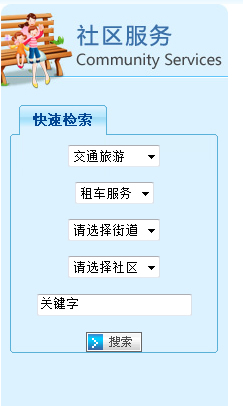
又附:高级的四级联查功能
 此主题相关图片如下:t-1.jpg
此主题相关图片如下:t-1.jpg

{ZL.Page id="2009版内容分页" num="")请检查标签名是否正确]