-
 ASP.NET Core - 预编译视图改为运行时编译,即(解决 ASP.Net Core 视图文件会编译成DLL的问题)
ASP.NET Core - 预编译视图改为运行时编译,即(解决 ASP.Net Core 视图文件会编译成DLL的问题)ASP.Net Core 2.0 默认会将项目中的所有视图文件编译成一个DLL文件,后面每次对视图文件进行修改还得编译发布成DLL再更新,比较麻烦。要和ASP.NET MVC一样直接发布VIEW文件,需要修改WEB项目工程文件(.csproj)加入一句话:<MvcRazorCompileOnPublish>false</MvcRazorCompileOnPublish>: .csproj 示例 <Pro
图文,运行,问题,编译,解决2022-04-276950
-
C# 计算农历日期方法(2021版)
解决问题旧版农历获取方法报错,会有到 2021年 m数组越界了 if (LunarData[m] < 4095)此方法可以解决 主体代码public static class ChinaDate { private static ChineseLunisolarCalendar china = new ChineseLunisolarCalendar(); private static Hashtable gHoliday = new Hashtable(); private static Hashtable nHoliday = new Hashtable(); private static string[] JQ = { "小寒"
农历,日期,方法,计算2021-02-204105
-
.NET Framework、.NET Core 和 .NET 5+ 的产品生命周期
本文整理记录了 .NET Framework、.NET Core 和 .NET 各个版本的产品支持周期和操作系统兼容性。 早于 .NET Framework 2.0 和 .NET Core 2.1 的 .NET 版本以及 .NET Core 2.2、.NET Core 3.0 已经停止了任何形式的支持,因此本文不做讨论。 相关文章:.NET Framework、.NET Core 和 .NET 5+ 的产品生命周期(本文)Visua
生命,周期,产品2020-11-113735
-
 .NET Core 3.1 出现Http error 500.0查错全过程(资产文件〜\ obj\project . assets.json' 未找到)
.NET Core 3.1 出现Http error 500.0查错全过程(资产文件〜\ obj\project . assets.json' 未找到)报错表现开发状态,还没有部署IIS,项目就出错,报下面的http error 500的错: 常规方案网上针对在IIS下部署,指出是要定义web.config文件,如将: <AspNetCoreHostingModel>OutOfProcess</AspNetCoreHostingModel> 改为: <AspNetCoreHostingModel>InProcess</AspNetCor
资产,找到,文件,过程,出现2020-07-242581
-
后台大哥请进一步:使用Visual Studio编译scss和souce map实现前后端的完美结合
何为scss什么是Source map引入scss和统一全局css的必要性比上不足,比下自我踌躇开始Visual Studio的scss和souce map开发之旅进一步优化scss及自动发布技术多学点:Visual Studio插件所在目录 作为一名全栈开发者,十余年专注web前端研发,逐浪CMS发哥渴望上进,并认为: 技术适当向前一步、储备足够的新技术,实施则适当退后、确保足够的兼容并蓄这是软件实施与研发的“天人合一”。 然而,作为一名开发者,仅仅只专注于本身技术,而不能对全栈生态有着良好的把握,在现代软件开发或者工程实施中,这也许远远不够。 何为scss简单的说,scss就是一种css的预编译技术,它可以实现css参数引用以及快速写作。与之相近的技术,还有less、stylus等。 目前scss是业界最流行的css预编译标准,包括在bootstrap诸多项目中,都提供了面向scss的支持。 如同我们所知识的,scss默认是不能直接使用的,需要预编译,比如使用ruby等技术进行编译,相关知识可以访问 1.安装ruby与sass环境 http://code.z01.com/doc/vscode.html2.sass与scss中文手册 http://code.z01.com/Sass/ 什么是Source map简单说,Source map就是一个信息文件,里面储存着位置信息。也就是说,转换后的代码的每一个位置,所对应的转换前的位置。现代软件开发中,CSS和JavaScript脚本正变得越来越复杂。大部分源码(尤其是各种函数库和框架)都要经过转换,才能投入生产环境。而引用了Source map技术后,可以方便我们快速检索源码,提升开发效率。 下图演示了引用Source map后,在chrome浏览器调试中,快速定位css在scss中源的方法: 关于Source map技术可以访问 https://www.z01.com/help/web/3207.shtml 获得进一步的完整信息。 引入scss和统一全局css的必要性css是一种禅 基于scss管理css,可以使网站的前端表现得到分层化的管理,从而提升整个项目的代码质量。CSS设计是一种禅道,既是项目质量的体现,也是团队协同标尺,更是项目精益化的卓越体验,而微软的Visual studio工具完美支持现代软件研发,其单元测试、回归测试、云端发布、现代编译思维,无不敏捷的表现在细节之中,关键在于我们如何取用。 css是一种管理思想基于统一的scss管理,实现类名、样式、规范统一,可以使站点质量提升。在Zoomla!逐浪CMS的研发和项目开发中,我们始终恪求交付用的包括完整的.map和scss,这样的好处是,客户可以快速的进行二次开发,并由此溯源—即使大多客户并不认识现代化的node编译与生产。 css是一种团队精神统一的css和scss,代表了高技术的团队融合和步调一致,在逐浪CMS的开源库中,我们可以看到自主的逐浪CMS内核与zico图标库完美的结合,提升软件的质量。 css是一种产品质量观 统一css和scss,就是统一产品规范,如果一个网站连css都不能规范,做到哪,就抄到哪,显然是没有质量的。在推进CSS规范与标准化的路上,著名css布道师张鑫旭关于“CSS设计理念”,是目前业界的一座丰碑,而逐浪CMS是实施的标杆。 可以想象,那种没有层级、规范、规划的项目,做到哪里就写到哪里、到处链接<style>.....的代码,就跟到处拉屎的鸟一样,是一件让人头疼的事,也不值得推崇。 比上不足,比下自我踌躇这里需要提一下,当前中国web开发或者软件研发中的一种不良风气,我们称它为“比上不足、自比正我踌躇。这种风气一般的表现是: 当你要某人做一个前端呈现,托辞:我是做后台的,前端不感兴趣。当你要他写一个算法,托辞:我主要兴趣在前端,后端算法都是公开的啦,随便去github看看就知道了。当你要他发个内容或写文档,托辞是:我是做全栈开发的,文档写作不是特长。当你要他写好一个功能模块,托辞则是:我做好了功能,你安排一个好的前端,产品没做好是前端的责任。 于是,我们看到,这些人捧着不要重复造轮子,日复一日的做着低效的开发,做纯正的大自然搬运工。 具体在本案中,就表现在很多Visual Studio开发者,只满足于简单的使用工具本身,而不会去充分认识时代的变化,去迎接改变。 其实作为微软,很早就认识到了web的改变,引入组件、扩展,并从Visual Studio 2013开始就支持各种开源包、移动开发和单页应用。 在Visual Studio中引入scss和souce map开发,其实是很简单,重要的是迈出开发者的关键一步,知行合一。 不幸的是,不少微软开发者在visual studio之上,明明掌握着最优秀的设计工具,却说:这需要第三方设计工具才能解决,我只是一个做后台的,无法对scss实现编译,这和我无关。 这也无关,那也无关,一关,就到项目鬼门关
进一步,实现,使用,前后,完美2020-06-265607
-
C#控制台应用总结以及方法小论
C#控制台应用程序有什么用?这里博主结合了自己的工作经验和日常编程所接触到相关知识,总结了下自己对C#控制台应用程序在运用方面的理解。由于受到本身的技术水平影响,文章必然存在局限性,希望能给看到文章的朋友提供点思路,控制台肯定还能运用在更多方面和实现更加强大的功能! C#控制台程序实现维护/自动化的小工具这里我会列举出一些自己曾经遇到过的案例,其实一些比较简单的自动化操作是可以使用批处理脚本进行操作,但对于一些复杂点的业务逻辑操作,编写小工具就十分适用。 案例一,网站后台定时维护任务,使用C#控制台应用程序+Quartz.NET+Topshelf,简直是神器组合!就从本站举例,博客的后台维护服务程序就是用这种方法实现的,功能包括:数据库定时差异/完整备份,由于博客使用的数据库是sql express,不支持维护计划功能,只能自己编写相关定时备份功能。数据分析整理,每天需要统计一次这些数据:博客评论数、浏览量、文章数,过滤非法评论等。每天发送网站日志的邮件报告,另外还有各种邮件定时发送任务。每天自动更新和静态化RSS源的XML文件、网站地图sitemap的xml文件、错误页面等,之前由于打算做全站静态化,所以还有全站静态化的操作。 备注: Quartz.NET,开源作业调度框架,开源定时任务调度框架。Topshelf,快速的开发、调试和部署windows服务的开源框架,开源的跨平台的宿主服务框架。简单来说,就是可以通过控制台应用程序部署出一个Windows服务,也可以用控制台的运行方式调试服务程序。感兴趣的朋友可以上网了解下这两个开源框架,搭配使用十分强力,真的比以前传统的windodws服务开发方便快捷!!这里贴下十有三博客网站后台服务程序的项目结构,只是一个简单小巧的服务程序,主要就是基于控制台程序: 案例二、各种与系统/服务器打交道大批量操作,比如通过调用系统API或其他API解决某些需要自动化的问题,或者解决某些业务逻辑复杂的IO操作等。先举个我通过IIS的API来批量绑定域名的例子,IIS提供了一个强大的API:Microsoft.Web.Administration,通过这个API,我解决了一个累人的高重复性的傻瓜式的手动工作:在IIS上创建上千个网站并绑定域名。如果手动操作估计都要好多天,当时感觉整个人都不好了!还好通过控制台调用API开发了一个自动建站并绑定域名的功能,一个下午就解决了问题,具体业务逻辑这里就不多说了,感兴趣的朋友可以自己去了解下这个强大接口,可以很方便的对IIS进行管理。这篇文章可以参考下:How to Use Microsoft.Web.Administration https://docs.microsoft.com/en-us/iis/manage/scripting/how-to-use-microsoftwebadministration 案例三、数据库操作小工具,这部分与维护有关,一般情况下是不需要编写这类型的小工具的,除非情况特殊,无法通过数据本身提供的工具处理。另外有些数据库本身就没有便利的可视化操作工具,这类型的数据库只能自己写小工具实现相关维护功能了,比如MongoDb。先说说MongoDb,这段时间经常使用MongoDb,作为热门的非关系数据库,其实还有很多不方面的地方,简单来说,只要遇到稍微复杂的数据修改操作就够你头疼了。虽然本身有提供JavaScript shell,但我觉得并不好使,我更喜欢使用控制台配合官方提供的C#驱动去解决复杂的数据维护操作,逻辑简洁明了,还很容易进行调试。 再说说其他的数据库维护操作,复杂点的情况我习惯使用C#控制台编写一次性的小工具来处理,像MySql,MS SQL Server等数据虽然有提供类似游标的强大功能,但是我对数据库的熟练程度肯定比不上C#,所以习惯用控制台搞个小工具来解决。此外,一些业务逻辑错综复杂的,也真的只能自己编写代码来处理(比如要对数据库中上万篇文章内容进行处理,涉及到调用外部分词类库,利用正则替换,关键词匹配分析等)。这也算是一种我对代码优先想法的实现吧,毕竟我也不是专业的DBA。 案例四,编写自动化测试功能,我常用于测试各种API的调用,使用控制台程序来实现自己的测试需求是非常合适的。2012年的时候,曾在电子商务的公司工作,常常需要与各种API打交道,有快递物流的、短信的、各大电子商务平台等等,每次都使用控制台进行功能测试,调用核心类库执行指定功能,比如测试淘宝的订单接口,当时是利用线程进行异步操作,通过订单接口,实现每隔几分钟获取店铺的新订单。通过控制台可以很容易监控相关结果,当然每步操作都是有记录在日志系统中的。现在遇到类似的需求都是使用开源的定时任务调度框架,比自己写线程和异步做定时任务简单多了。 将C#控制台程序运用于演示、练习、学习每当有新的技术、新的问题出现,控制台都能直观简便的演示出我们需要的效果。像之前C# 6.0刚刚发布,我就使用控制台项目测试新特性。还有平常如果要测试和研究一些类库,临时想要实现某些小功能,我也都是用这种方式来处理。 强烈推荐看下这篇文章: C#: Building a Useful
控制台,应用,总结,以及,方法2020-06-173951
-
IIS部署使用Localdb以及iis 使用 LocalDB 报错:provider: SQL Network Interfaces, error: 50
报错处理在使用asp.net core读取localdb数据库时,报以下错误: 在与 SQL Server 建立连接时出现与网络相关的或特定于实例的错误。未找到或无法访问服务器。请验证实例名称是否正确并且 SQL Server 已配置为允许远程连接。 (provider: SQL Network Interfaces
使用,以及,部署2020-06-064301
-
ASP.NET MVC3 系列教程 - Razor视图引擎基础语法
I:ASP.NET MVC3在Visual Studio 2010中的变化在VS2010中新建一个MVC3项目可以看出与以往的MVC2发生了很明显的变化 2020-05-31
-
mvc razor模式 输出htm与Asp.net MVC在Razor中输出Html的两种方式
1.基本讲解Razor中所有的Html都会自动编码,这样就不需要我们手动去编码了(安全),但在需要输出Html时就是已经转义过的Html文本了,如下所示: @{ string thisTest = "<span style=\"color:#f00;\">qubernet</span>"; } @thisTest; 这样在页面输出的文本就是:<span style=\"colo
模式,输出,方式2020-05-31331
-
C#:控制台应用程序如何生成 .exe文件的方法
生成exe配置csproj项目文件 生成exe一个项目名叫 JieXi2Test 是一个控制台应用程序,在visualStudio中按了f5会弹出一个黑框框做输出显示,如果我们想要像窗体应用那样直接点击文件夹中的.exe运行程序该怎么办? 我们会想到去 debug目录下找 JieXi2Test.exe
控制台,生成,如何,应用,文件2020-05-302137
-
ASP.NET 磁盘操作 文件体系 IO体系 DriveInfo类-即aspx调用Driveinfo方法
DriveInfo可以输出硬盘信息,但如何在aspx的webform输出呢? 说明:运行环境为VS2010 以下是前台页面 <%@ Page Language="C#" AutoEventWireup="true" CodeFile="DriverInfoDemo_my.aspx.cs" Inherits="day19_DriverInfoDemo_my" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title></title> </head> <body> <form id="form1" runat="server"> <div> <asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="false"> <Columns> <asp:BoundField DataField="DriverName" HeaderText="分区名称" /> <asp:BoundField DataField="DriveType" HeaderText="分区类型" /> <asp:BoundField DataField="DriveFormat" HeaderText="文件系统" /> <asp:BoundField DataField="VolumeLabel" HeaderText="卷标" /> <asp:BoundField DataField="TotalFreeSpace" HeaderText="空闲容量" /> <asp:BoundField DataField="TotalSize" HeaderText="总容量" /> <asp:BoundField DataField="Percent" DataFormatString="{0}%" HeaderText="使用百分比" /> <asp:BoundField DataField="AvailableFreeSpace" HeaderText="磁盘配额" /> </Columns> </asp:GridView> </div> </form> </body> </html> 以下为后台源码: using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; using System.IO; using System.Data; public partial class day19_DriverInfoDemo_my : System.Web.UI.Page { protected void Page_Load(object sender
体系,文件,调用,方法,操作2020-05-3022574
-
CefSharp-基于C#的客户端开发框架技术栈开发全记录
CefSharp简介 源于Google官方CefSharp用途CefSharp开发示例 CefSharp应用——弹窗与右键 不弹出子窗体禁用右键 CefSharp应用——High DPI问题 缩放比例问题解决方案参考 CefSharp应用——程序输出 Cef输出开源协议输出目录参考 CefSharp/49环境文件下载及文件说明 CefSharp简介源于Google官方CEF ,全称Chromium Embedded Framework ,基于谷歌 Chromium项目的开源Web Browser控件,它的主要用途是嵌入了第三方应用以实现浏览器相关的功能。例如国内的360安全浏览器的兼容模式即IE的内核,极速模式即Chromium内核;最近微软新推出的Microsoft Edge也是基于Chromium开源项目实现的,看起来挺简洁的。 CEF地址:https://bitbucket.org/chromiumembedded/ 而CefSharp是Cef的C#版本,让Chromium浏览器也可嵌入WinForms 和WPF中。 CefSharp地址:http://cefsharp.github.io/ CefSharp用途关于CefSharp的用途,目前接触到的有: 1、部署开发的网页程序:我想B/S项目也不会专门造”轮子”来部署web应用程序; 2、定制开发浏览器:国内很多浏览器都是基于Chromium来包装的,如搜狗、360、QQ浏览器等; 3、特定的网页处理:例如网页爬虫,除了可以使用强大的Python来做,CefSharp也可完成; 4、客户端嵌入Web应用:例如项目中开发一套B/S应用,可以直接嵌入C/S中,不必重写大量代码。 如下图所示,为了使用Cesium框架在C/S项目中,在完成Cesium的B/S功能开发后,通过CefSharp可嵌入到C/S中使用。 示例一:使用CefSharp加载百度地图网页: 示例二:使用CefSharp加载Cesium球。 CefSharp开发示例第一步,新建VS项目(目前最新版79需要Framework4.5.2)后,修改平台为X86或X64,Cef有32和64位之分: 第二步,使用NuGet搜索cef,安装CefSharp.WinForms,其他cef.redist、CefSharp三个将自动安装,因为它们之间存在依赖关系。 第三步,写入初始化浏览器代码: 添加引用 using CefSharp; using CefSharp.WinForms; 定义浏览器对象 public ChromiumWebBrowser ChromeBrowser; 初始化浏览器 //初始化浏览器并启动 public void InitializeChromium() { //参数设置 CefSettings settings = new CefSettings(); Cef.Initialize(settings); //创建实例 chromeBrowser = new ChromiumWebBrowser("https://www.baidu.com"); //添加控件 this.Controls.Add(chromeBrowser); chromeBrowser.Dock = DockStyle.Fill; } 第四步,调试运行,查看效果。 CefSharp应用——弹窗与右键虽然能用CefSharp将web应用嵌入到窗体程序,但遇到标签(_blank)会弹出一个窗口,而且在任意位置可以弹出右键菜单,需要解决这个问题才像一个真正的客户端软件。 不弹出子窗体控制弹窗的接口是ILifeSpanHandler,并实现OnBeforePopup方法。如下: 定义LifeSpanHandler类: using CefSharp; using CefSharp.WinForms; namespace CefTest { internal class LifeSpanHandler : ILifeSpanHandler { //弹出前触发的事件 public bool OnBeforePopup(IWebBrowser webBrowser
客户端,框架,开发,技术,基于2020-05-206573
-
增强的逐浪CMS安全以及解决ASP.NET“从客户端***中检测到有潜在危险的 Request.Form值。”错误全过程演示
出现此问题的机理方法一:在出现问题的页面中,设置头部Page的属性ValidateRequest=false,代码如下:方法二:在配置文件中 设置system.web 节点下pages节点的validateRequest=”false”,代码如下:asp.net mvc项目中的处理方法软MSDN上关于此异常的相关资料 错误呈现报一个这样的错误: 这是一个典型的asp.net 4.0问题。 以前做ASP.NET项目的时候
客户端,演示,增强,危险,以及2020-05-175461
-
VS 关于 .sln 文件和 .suo 文件
关于VS的 .sln 文件和 .suo 文件Visual Studio.NET采用两种文件类型(.sln和.suo)来存储特定于解决方案的设置
文件,关于2020-05-082588
-
 C#与dotNET项目想要另存为一个新项目sln文件丢了怎么办
C#与dotNET项目想要另存为一个新项目sln文件丢了怎么办如下图所示,我想要另存一个工程,把 V4.4整个的项目另存为V4.5,我可以把解决方案文件(.sln)改名字,但是我没法把文件夹改名字,改了打开sln就说找不到。 很简单的一个思路是反正sln是多余的,没有实质的代码。我不如直接把sln删掉,然后改名文件夹,然后重新生成一个sln文件,我就可以任意取名了。结果证实这是可行的,我删掉了原来的sln文件,然后对文件夹里的东西随意改名,然后双击打开csproj文件,再关闭就会自动生成一个
怎么办,新项目,项目,文件,一个2020-05-083431
-
 在vs2017和vs2019下发布应用之Windows程序打包-附图标修改和默认安装路径定义全教程
在vs2017和vs2019下发布应用之Windows程序打包-附图标修改和默认安装路径定义全教程安装依赖组件 创建项目文件创建一个打包项目 配置 项目信息 1.重要属性2.不重要的属性: 先看一下项目的文件系统添加文件或文件夹 添加可运行文件及其快捷方式 设置icon 生成安装包并安装一些问题 版本号问题生成失败一个建议 C#使用VS2019打包安装程序(图标修改和默认安装路径修改) 安装依赖组件首先打开扩展和更新: 联机查找下面的组件,然后安装,重启VS。 创建项目文件作为应用的主程序。
图标,默认,应用,下发,修改2020-04-255412
-
 Windows应用开发中程序窗口中的各种图标尺寸
Windows应用开发中程序窗口中的各种图标尺寸在Windows系统中,几乎所有窗口都是ListView,其中的图标都按照指定的尺寸排列。在程序开发中,为了使得你的程序图标在各种尺寸下都能有适合的效果,就需要为各个尺寸制作对应的ico图标文件那么在Windows视图窗口中,到底存在哪些尺寸呢?下面是我的分析过程 首先我把QQ的图标抠下来,然后在各个尺寸上做个记号,最后的图标效果 然后随便用你熟悉的语言创建一个exe,并用这个图标文件作为exe的图标 经典XP下的5种尺寸: “
图标,应用,程序,尺寸,窗口2020-04-251579
-
-
.NET Core 跨平台执行命令、脚本
思路解析
默认情况下,生成项目时会把Views的视图文件编译成
dll*.Views.dll
同时我们也看不到Views文件夹,如果有频繁修改视图内容的需求,这样就很不方便
我们可以将视图预编译改为运行时编译1、添加Nuget:
<PackageReference Include="Microsoft.AspNetCore.Mvc.Razor.RuntimeCompilation" Version="3.1.9" />2、在项目文件的节点下添加:
<RazorCompileOnPublish>false</RazorCompileOnPublish>3、在AddControllersWithViews()方法后添加AddRazorRuntimeCompilation()
services.AddControllersWithViews() .AddRazorRuntimeCompilation();4、重新发布项目,发布后就可以看到多了Views文件夹,同时*.Views.dll没了

dotNET 6代码片断:
quot;Exited Code : {proc.ExitCode}"); } }<PropertyGroup> <TargetFramework>net6.0</TargetFramework> <StartupObject>ZoomLaCMS.Program</StartupObject> <RazorCompileOnPublish>false</RazorCompileOnPublish> <RazorCompileOnBuild>False</RazorCompileOnBuild> <MvcRazorCompileOnPublish>false</MvcRazorCompileOnPublish> </PropertyGroup>执行结果如下:

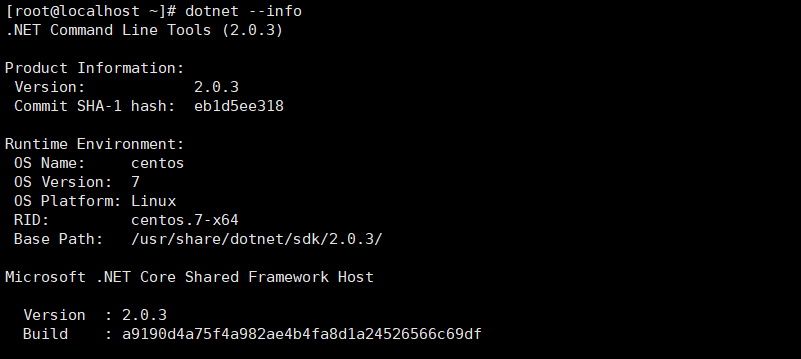
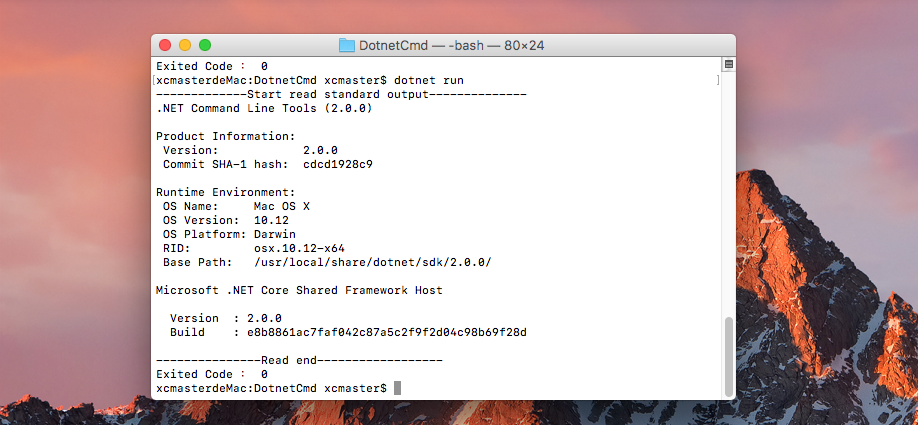
从执行结果可以看出,我们通过编写的程序来执行
dotnet --info命令获取的结果几乎一样,只有第一行的提示,我们通过cmd执行命令输出的是中文,我们通过程序调用执行输出的是英文,这个问题,有兴趣的朋友可以研究一下。2.在Linux上执行
使用的系统环境为CentOS 7.2,.NET Core sdk版本为2.0.3。
直接执行命令结果如下:

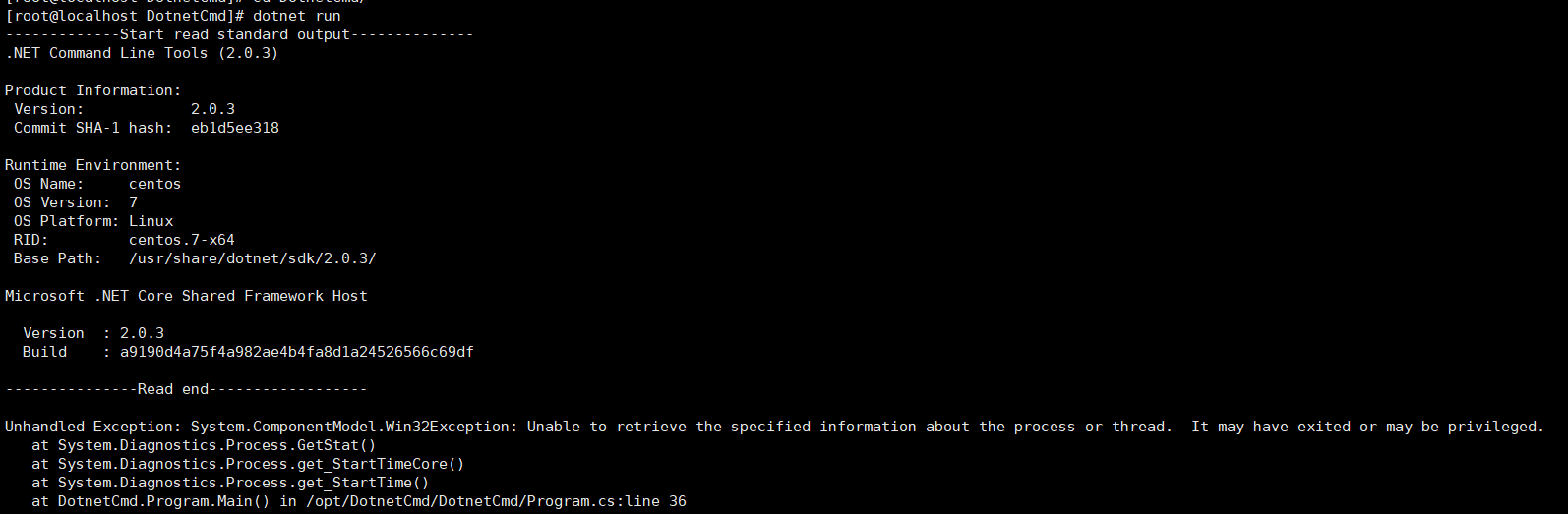
我将代码上传到git server,然后在linux上clone然后执行结果如下:

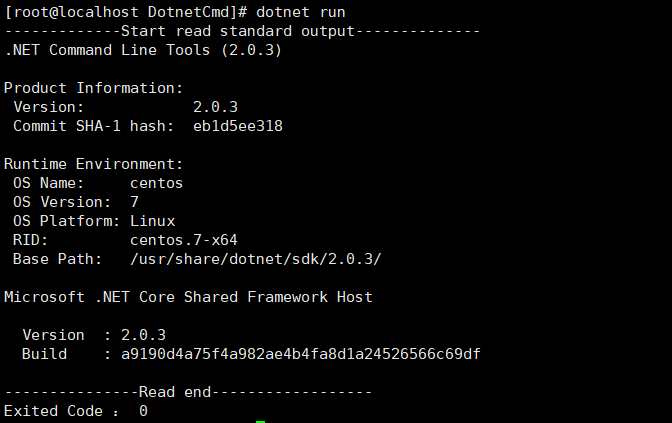
可以看到我们获取执行输出是没有问题的,但是获取进程开始执行出错了,无法从进程检索该信息,现在我们移除统计执行时间的代码:

这下我们执行就没有问题了。从这里我们可以得出结论:由于平台的差异,获取一些信息可能会出现异常,所以我们实际一定要在多个平台上测试。
3.在OSX上运行
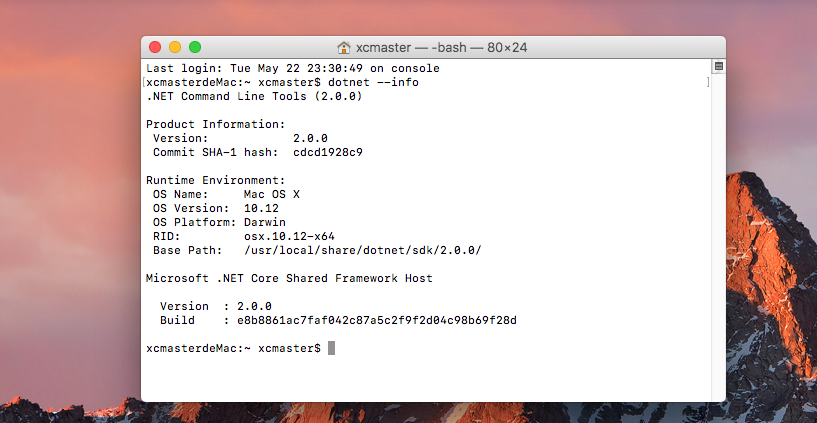
我在OSX上的.NET Core SDK版本为2.0.0 很久没更新了。
直接执行命令:

从git Clone代码,执行结果如下:

可以看出我们在OSX上执行是没有问题的。
四.在Windows OSX Linux 下执行脚本
1.编写测试脚本
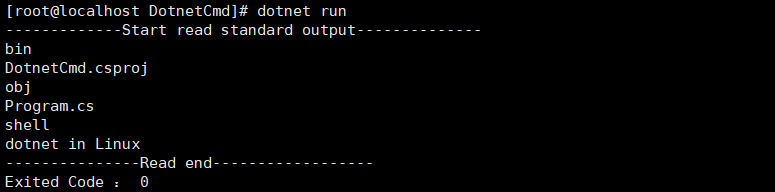
编写脚本的主要逻辑为输出程序当前目录结构,然后输出一句话 “dotnet in 操作系统类型”
Windows: win.bat
@echo off dir echo "dotnet in Windows"
Linux: linux.sh
#!/bin/bashls echo "dotnet in Linux"
OSX: OSX.sh
#!/bin/bashls echo "dotnet in OSX"
2.编写测试代码
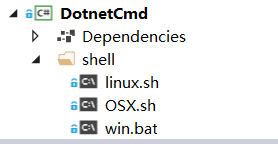
我将所有的脚本都放在 项目根目录/shell 文件夹下。

因为我们需要根据不同的操作类型,选择不同的脚本来进行执行,所以我们需要在代码里面判断一下操作系统类型。我们可以通过
RuntimeInformation.IsOSPlatform来判断。static void Main(){ string fileName="shell/"; //根据系统使用不同的shell文件 if (RuntimeInformation.IsOSPlatform(OSPlatform.Windows)) { fileName += "win.bat"; } else if (RuntimeInformation.IsOSPlatform(OSPlatform.Linux)) { fileName += "linux.sh"; } else { fileName += "OSX.sh"; } //创建一个ProcessStartInfo对象 使用系统shell 指定命令和参数 设置标准输出 var psi = new ProcessStartInfo(fileName) { RedirectStandardOutput = true }; //启动 var proc = Process.Start(psi); if (proc == null) { Console.WriteLine("Can not exec."); } else { Console.WriteLine("-------------Start read standard output--------------"); //开始读取 using (var sr = proc.StandardOutput) { while (!sr.EndOfStream) { Console.WriteLine(sr.ReadLine()); } if (!proc.HasExited) { proc.Kill(); } } Console.WriteLine("---------------Read end------------------"); Console.WriteLine(ASP.Net Core 2.0 默认会将项目中的所有视图文件编译成一个DLL文件,后面每次对视图文件进行修改还得编译发布成DLL再更新,比较麻烦。要和ASP.NET MVC一样直接发布VIEW文件,需要修改WEB项目工程文件(.csproj)加入一句话:
<MvcRazorCompileOnPublish>false</MvcRazorCompileOnPublish>:.csproj 示例
<Project Sdk="Microsoft.NET.Sdk.Web"> <PropertyGroup> <TargetFramework>netcoreapp2.1</TargetFramework> <MvcRazorCompileOnPublish>false</MvcRazorCompileOnPublish> </PropertyGroup> <ItemGroup> <Compile Remove="logfile\**" /> <Content Remove="logfile\**" /> <EmbeddedResource Remove="logfile\**" /> <None Remove="logfile\**" /> </ItemGroup> </Project>
思路解析
默认情况下,生成项目时会把Views的视图文件编译成
dll*.Views.dll
同时我们也看不到Views文件夹,如果有频繁修改视图内容的需求,这样就很不方便
我们可以将视图预编译改为运行时编译1、添加Nuget:
<PackageReference Include="Microsoft.AspNetCore.Mvc.Razor.RuntimeCompilation" Version="3.1.9" />2、在项目文件的节点下添加:
<RazorCompileOnPublish>false</RazorCompileOnPublish>3、在AddControllersWithViews()方法后添加AddRazorRuntimeCompilation()
services.AddControllersWithViews() .AddRazorRuntimeCompilation();4、重新发布项目,发布后就可以看到多了Views文件夹,同时*.Views.dll没了

dotNET 6代码片断:
quot;Exited Code : {proc.ExitCode}"); } }<PropertyGroup> <TargetFramework>net6.0</TargetFramework> <StartupObject>ZoomLaCMS.Program</StartupObject> <RazorCompileOnPublish>false</RazorCompileOnPublish> <RazorCompileOnBuild>False</RazorCompileOnBuild> <MvcRazorCompileOnPublish>false</MvcRazorCompileOnPublish> </PropertyGroup>3.在Windows下运行

在windows下运行是完全正常的。
4.在OSX运行
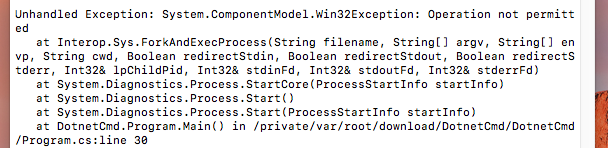
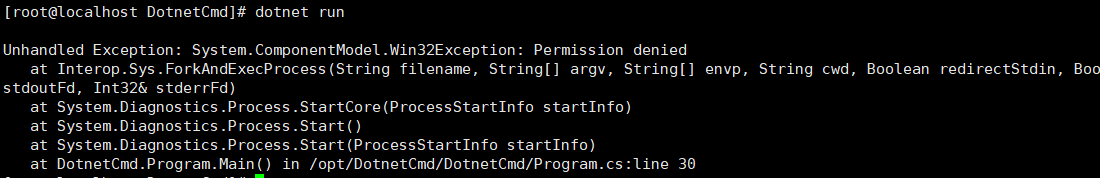
直接运行会报一个权限异常,如下:

使用命令加入执行权限:
chmod +x OSX.sh
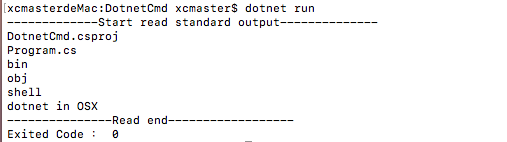
然后再次执行:

可以看到成功执行了脚本。
5.在Linux上运行
直接运行也是会有权限问题的:

同样使用命令加入执行权限:
chmod +x linux.sh
然后再次执行:

可以看到成功执行了我们的脚本。
4.容易犯的错误
看见上面的例子,我都成功执行了,其实我踩了几个坑,花了我不少时间来解决。
1.sh脚本一定要指定命令解析器
也就是这句话,放在sh脚本开头
#!/bin/bash
2.不管是windows linux osx 脚本编码必须为 ANSI
不然程序执行的时候,读取字符会出错,造成执行异常。
五.写在最后
希望本文能给大家带来帮助,如有问题欢迎和我讨论。
,220)/} 平台,执行,命令,脚本,2019-01-31347
-
.NET Core 使用 Kestrel
Kestrel介绍 Kestrel是一个基于libuv的跨平台web服务器 在.net core项目中就可以不一定要发布在iis下面了 Kestrel体验 可以使用useUrls来设置一个请求的地址 vs2017中运行可以直接选择项目,而不选择iis 或者直接使用命令在运行 在文件夹中打开,在项目中p
使用,2019-01-31305






 沪公网安备31011502000316号
沪公网安备31011502000316号





