一、前言
使用dotnet cli创建基于解决方案(sln+csproj)的项目
使用Visual Studio Code开发基于解决方案(sln+csproj)的项目
Visual Studio Code Solution插件( vscode-solution-explorer)基础使用介绍
基于 .NET Core web项目模板构建 ASP.NET Core MVC Web应用
ASP.NET Core MVC框架上手
| 软件/环境 | 说明 |
|---|
| 操作系统 | Windows 10 |
| SDK | 2.1.401 |
| ASP.NET Core | 2.1.3 |
| IDE | Visual Studio Code 1.27 |
| 浏览器 | Chrome 69 |
你可能需要的前置知识
https://baike.baidu.com/item/mvc
ASP.NET Core 默认集成了DI。所有官方模块的引入都要使用DI的方式引入。
https://baike.baidu.com/item/IOC
.NET平台的项目构建有两个概念:解决方案(Solution)、项目(Project)。
所有的项目开发,不论是Web项目,还是控制台应用程序,都必须基于Project来构建。而Solution的作用就是把Project组织起来
如果项目简单,我们只需要基于Project来构建项目即可,但是当项目需要分层解耦时,我们如果在Project创建目录来隔离并不能起到硬性隔离的作用,毕竟只要在一个Project中就可以引用。而通过Project来分层就可以做到硬性隔离的效果。而且基于Project的代码复用更简洁合理(编译产出.dll可以在其他项目中引用等)
解决方案(Solution)+ 项目(Project)就相当于用Maven构建的Java项目中,顶层Project和Project的关系。
#创建项目目录
mkdir Ken.Tutorial#进入项目目录cd Ken.Tutorial
dotnet new sln -n Ken.Tutorial
dotnet new web -n Ken.Tutorial.Web
dotnet sln add Ken.Tutorial.Web
VS Code 扩展管理页直接搜索扩展名安装即可,本次安装的版本是:0.2.33
菜单:文件->打开文件夹,选择项目目录打开项目
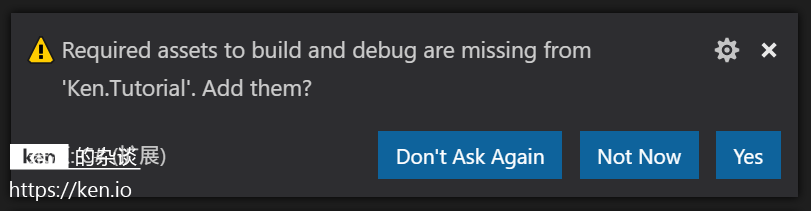
因为已经安装了VS Code的C#扩展和Solution扩展,所以也会提示缺失相关配置
C#扩展提示:
Required assets to build and debug are missing from ‘helloweb’. Add them?

这是因为项目缺少编译、调试配置,选择Yes即可
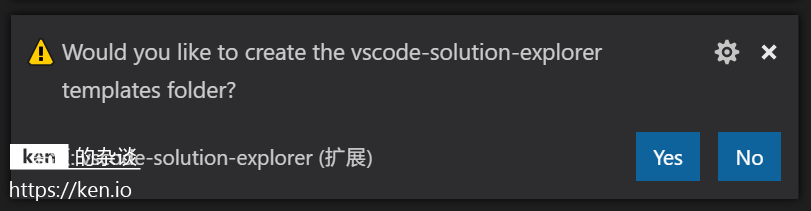
vscode-solution-explorer扩展提示:
Would you like to create the vscode-solution-explorer templates folder?

这是因为vscode-solution-explorer插件需要项目中的解决方案提供相应的模板。
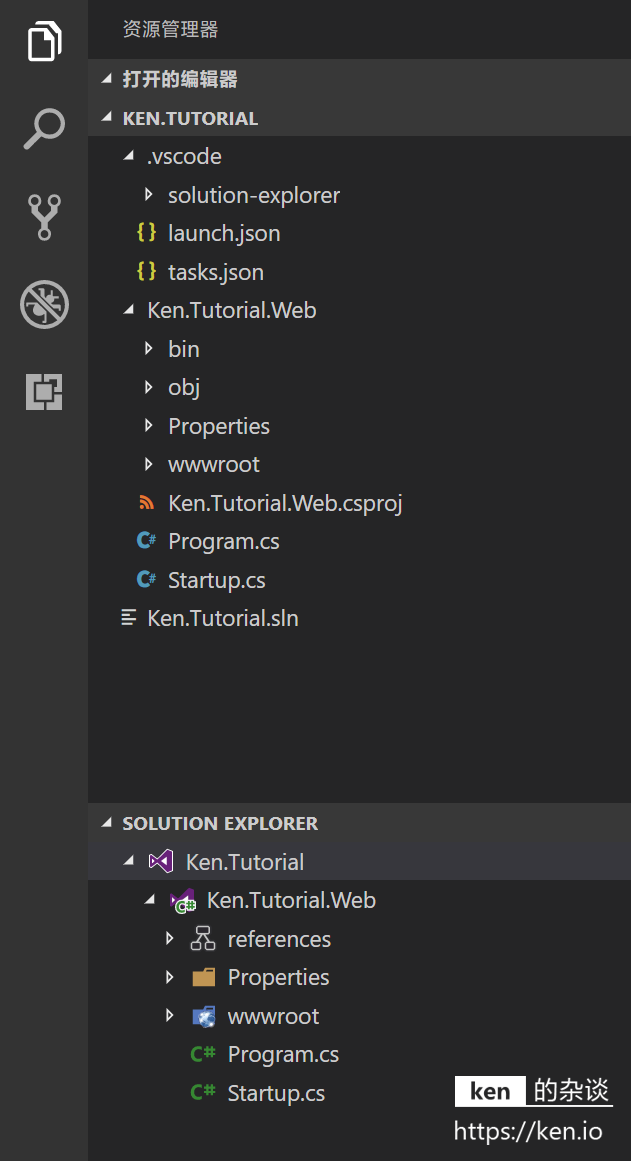
所有插件默认的配置文件,都会放在.vscode文件夹中

资源管理器中除了默认的面板,我们安装的Solution插件还会提供友好的Solution Explorer。这个视图的风格,有VS(Visual Studio)的既视感。
后续项目开发完全可以隐藏默认资源管理器,使用Solution Explorer就好。

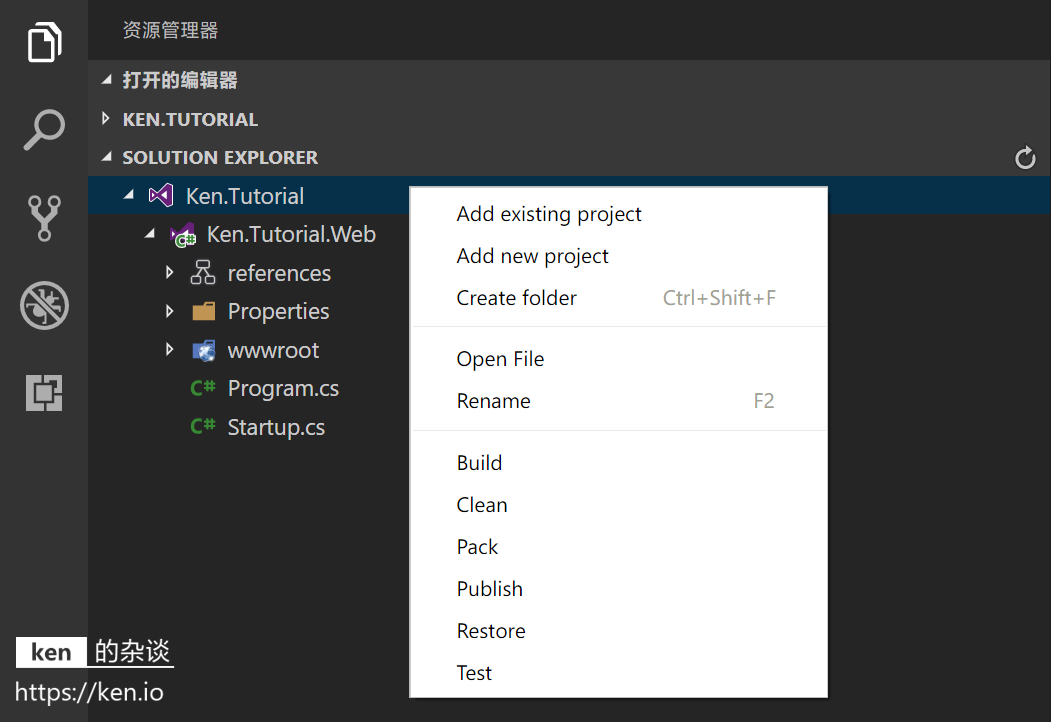
| 菜单 | 快捷键 | 说明 |
|---|
| Add existing project | / | 添加已存在的项目(Project) |
| Add new project | / | 新建项目(Project) |
| Create folder | Ctrl+Shift+F | 创建文件夹 |
| Open File | / | 打开解决方案文件(.sln) |
| Rename | F2 | 修改解决方案名称 |
| Build | / | 编译解决方案(Solution) |
| Clean | / | 清理解决方案(Solution)的编译输出 |
| Pack | / | 解决方案(Solution)打包 |
| Publish | / | 发布解决方案(Solution) |
| Restore | / | 恢复解决方案(Solution) |
| Test | / | 执行解决方案(Solution)中的单元测试 |

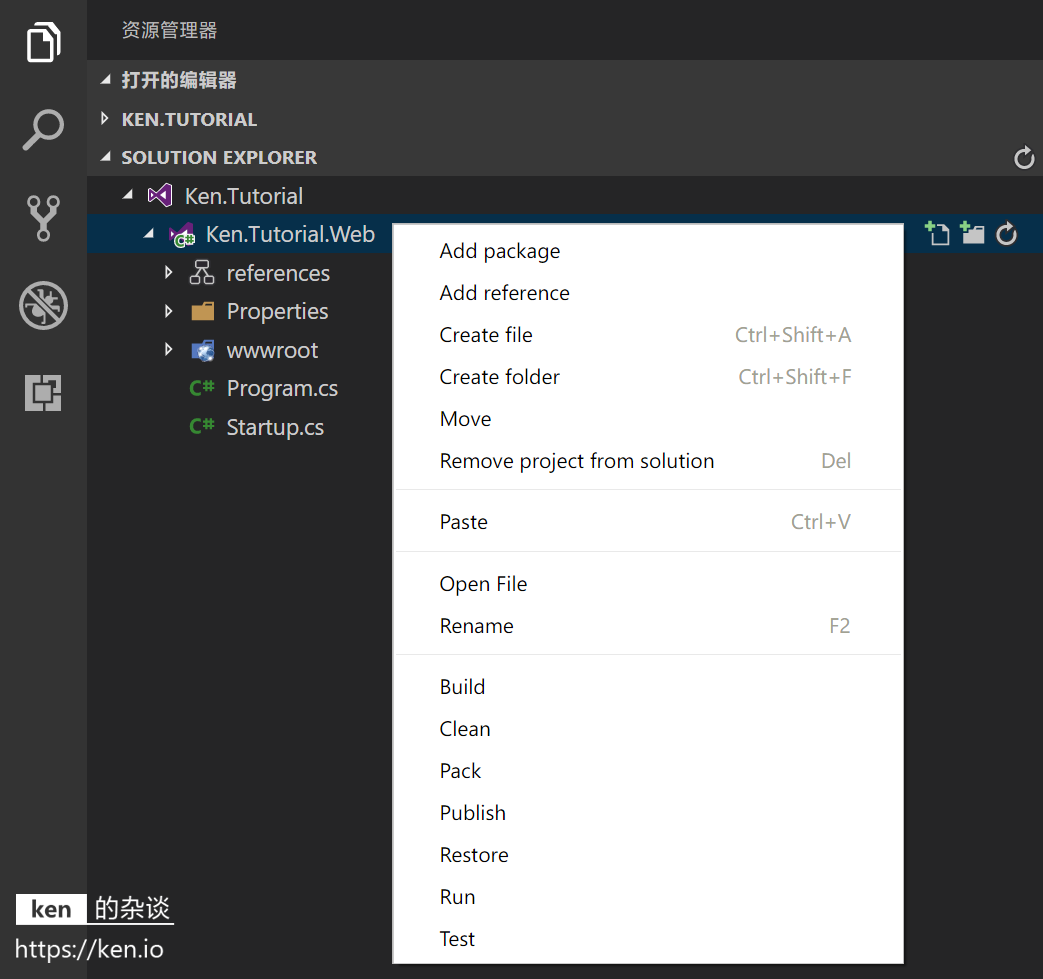
| 菜单 | 快捷键 | 说明 |
|---|
| Add package | / | 添加package |
| Add reference | / | 引用解决方案中的其他项目 |
| Create file | Ctrl+Shift+A | 创建文件 |
| Create folder | Ctrl+Shift+F | 创建文件夹 |
| Move | / | 移动项目(Project) |
| Remove project from solution | Del | 从解决方案中移除项目(Project) |
| Paste | Ctrl+V | 粘贴 |
| Open File | / | 打开项目文件(.csproj) |
| Rename | F2 | 修改解决方案名称 |
| Build | / | 编译项目(Project) |
| Clean | / | 清理项目(Project)的编译输出 |
| Pack | / | 项目(Project)打包 |
| Publish | / | 发布项目(Project) |
| Restore | / | 恢复项目(Project) |
| Test | / | 执行项目(Project)中的单元测试 |
修改应用启动类(Startup.cs),引入MVC模块并配置默认路由
public class Startup
{ public void ConfigureServices(IServiceCollection services)
{ //引入MVC模块
services.AddMvc();
} public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{ if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseMvc(routes =>
{ //配置默认路由
routes.MapRoute(
name: "Default",
template: "{controller}/{action}",
defaults: new { controller = "Home", action = "Index" }
);
});
}
}
在Ken.Tutorial.Web项目中添加文件夹:Controllers,并在文件夹中创建类HomeController类型选择为:class
using System;namespace Ken.Tutorial.Web.Controllers
{ public class HomeController
{
}
}using System;using Microsoft.AspNetCore.Mvc;namespace Ken.Tutorial.Web.Controllers
{ public class HomeController : Controller
{
}
}ControllerName=Home
using System;using Microsoft.AspNetCore.Mvc;namespace Ken.Tutorial.Web.Controllers
{ public class HomeController : Controller
{ public IActionResult Index()
{ return Content("Hello World!");
}
}
}ActionName=Index
修改Ken.Tutorial.Web项目Properties文件夹中launchSettings.json文件,使用HTTP协议并监听端口5001
"Ken.Tutorial.Web": { "commandName": "Project", "launchBrowser": true, "applicationUrl": "http://localhost:5001", "environmentVariables": { "ASPNETCORE_ENVIRONMENT": "Development"
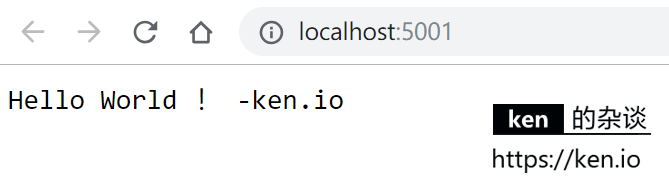
}按下F5启动项目,项目启动成功后,VS Code会帮我们打开默认浏览器并访问:http://localhost:5001

之所以显示HomeController中Index(Action)的返回内容,是因为我们前面定义了默认路由可以从{controller}/{action}访问路径对应Action,而我们又定义了默认值:
controller = "Home", action = "Index"
routes.MapRoute(
name: "Default", template: "{controller}/{action}",
defaults: new { controller = "Home", action = "Index" }
);我们也可以通过http://localhost:5001/home/index显示访问
在HomeController添加Action:Time
public IActionResult Time()
{ //将当前服务器时间放入ViewBag中
ViewBag.ServerTime = DateTime.Now; return View("Time");
}
在项目中创建文件夹 Views,并创建对应的HomeController视图子文件夹:Home。
之所以这样创建文件夹,是因为当我们返回视图时,只指定ViewName,而不指定完整的路径。ASP.NET Core MVC框架会默认在以下项目目录中依次读取视图文件:
/Views/{ControllerName}
/Views/Shared
/Pages/Shared
如果找到视图文件便会渲染视图,如果没找到便会抛出异常。
创建视图文件 /Views/Home/Time.cshtml
@ViewBag.ServerTime -ken.io
视图渲染时@ ViewBag.ServerTime会输出Action中赋值的内容,
-ken.io会被作为字符串渲染
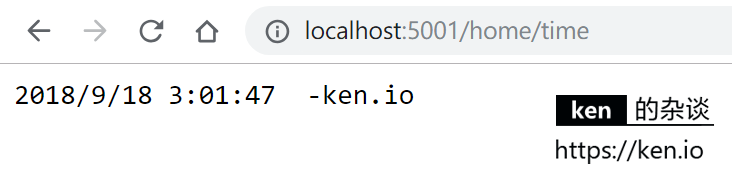
按下F5启动项目,项目启动成功后在浏览器中输入http://localhost:5001/home/time并访问,将会看到以下输出:

https://github.com/ken-io/asp.net-core-tutorial/tree/master/chapter-02
本文首发于我的独立博客:https://ken.io/note/asp.net-core-tutorial-mvc-quickstart